大家好~今天我們要來介紹DOM。
DOM(Document Object Model)是一種瀏覽器內部用來表示網頁文件結構的樹狀數據結構。
它將整個HTML文檔解析成一棵由節點組成的樹,每個節點代表著文檔中的一個元素、屬性或文本。這種模型使得程式可以通過JavaScript來操作網頁的結構、內容和樣式。
通過DOM,我們可以使用JavaScript來讀取、修改、添加或刪除網頁的元素和內容。DOM也是許多網頁開發框架和庫的基礎,它使我們可以更方便的管理網頁內容和行為。
圖片來源: https://www.w3schools.com/js/js_htmldom.asp
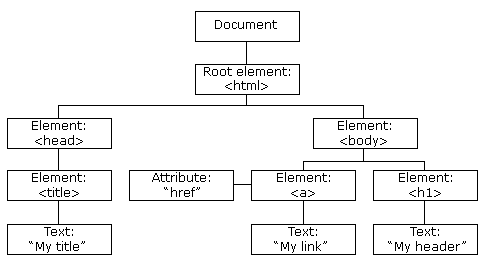
首先,我們先來介紹他的節點:
Document:最上面特殊形態的節點,代表整個HTML文檔。所有動作都是在他底下執行。
root element:是element裡面最高的,通常指html。
Element:代表HTML文檔中的元素(例如<div>, <p>, <h1>等)。
Attribute:代表元素的屬性(例如id, class, src等)。
Text:代表元素中的文字內容。
以上面的示意圖為例,他的html會是:
<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<h1>My header</h1>
<a href="">My link</a>
</body>
</html>
了解了基本的概念後,我們來看看操作吧!
常見的操作有下列這些:
選擇元素getElementById:根據元素的ID選擇對照的元素。getElementsByClassName:根據元素的class名稱選擇所有的元素集合。getElementsByTagName:根據元素的tag名稱選擇所有的元素集合。querySelector:使用selector來選擇一個符合條件的元素。querySelectorAll:使用selector來選擇符合條件的所有元素。
讀取和修改內容:innerHTML:讀取或設置元素的HTML內容。textContent:讀取或設置元素的文字內容。value:讀取或設置表單元素(如input、textarea)的值。
讀取和修改屬性:getAttribute:獲取元素的特定屬性的值。setAttribute:設置元素的特定屬性的值。
創建新元素:createElement:創建一個新的HTML元素。appendChild:將一個新的元素變成另一個元素的子元素。
刪除元素:removeChild:從DOM中刪除一個元素。
以上都是常見的DOM操作
今天先介紹到這邊~明天我們來用程式碼實際執行一次~
